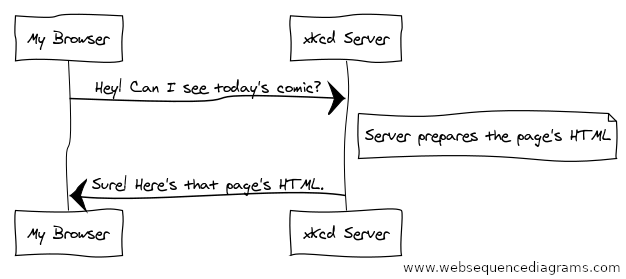
Symfony ‘de bundles, modules, compenents, configurations vs. duyunca çok karışık framework havası var ancak işin aslı Symfony Framework sadece Request objesini alıp Response objesine dönüştürmesi. Symfony nin ana mantığının anlaşılması için Request/Response yapısı anlaşılması zorunlu sayılabilir.
Dönüştürme olayı buradaki iki satırdan anlaşılabilir. Gelen Request params ile bir Request objesi oluşturuluyor. Sonrasında application kernel request i handle ettikten sonra bir Response objesi return ediyor ve client a response gönderiliyor. Bu şekilde tek cümlede anlatınca application kernel in yaptığı basit bir olay gibi duruyor. Asıl olay o arada oluyor :D
Application kernel e geçmeden önce symfony/http-foundation paketinden bahsedersek. Request-Response objeleri burada host ediliyor. Request class ını incelerseniz. Yaptığı işlem gelen request i normalize etmek. Misal $_GET['behram'] yerine $request->query->get('behram') şeklinde kullanabiliyorsunuz. Response class ‘ı da aynı mantıkta incelenebilir. Paketi aynı zamanda spagetti kod bir projeniz dahi olsa kullanabilirsiniz.
Dönüştürülme işini Http Kernel handle ediyor. Yaptığı işlem request i alıp sırasıyla event dispatch etmek ve client için Response hazırlamak. Öncelikle buradan projeyi boot ediyor yani kernelimizde enable edilen tüm bundles ın boot metodunu çalıştırmak oluyor. Sonrasında buradan kernel.controller event ini dispatch ediyor. Hemen devreye routing imiz giriyor ve request e bakıyor istek yapılan url ile ilgili bir routing configuration var mı? Bulabilirse hemen alakalı action ı controller a set ediyor. Eğer ki isterseniz bu event i listen edip routing i override da edebilirsiniz. Bunu yapabilmek büyük projelerde binlerce line yazmaktan kurtarıyor çoğu zaman. Eğer ki exception varsa direk exception event i dispatch ediliyor.
Event Dispatch olayı biraz geniş bir konu kısaca bahsetmiş oldum. Bir ara onun için de post ayarlayacağım. Request -> Response olayında dönüşüm tamamen Event Dispatch ile sağlanıyor. Bu olay bize her aşamada istediğimiz gibi müdahale edebilmemizi sağlıyor. 3. party bir bundle dahi olsa her aşamada müdahalede bulunabiliyorsunuz.
OJS gibi modüler yapıdaki büyük projelerde hayat kurtarıyor. Misal basit bir event listener ile request i dinleyip url farketmeksizin eğer ki japonyadan bir client gelirse jp domainine redirect yapabilirsiniz rahatlıkla. Veya doctrine ile bir obje güncellendiği zaman git bu objeyi slave elasticsearch index inde güncelle diyebilirsiniz. Yapabilecekleriniz çılgınlığınızla alakalı biraz ;)
Sürç-i lisan ettiysek affola,
Mutlu günler :)
Alakalı Linkler;